品牌颜色
- QUnit 主色紫色
#9C3493 - QUnit 次色紫色
#390F39
QUnit 主色紫色
HEX: #9C3493
CMYK: 0 67 6 39
RGB: 156 52 147
潘通: 253
QUnit 次色紫色
HEX: #390F39
CMYK: 0 74 0 78
RGB: 57 15 57
潘通: 229
标识
在展示 QUnit 品牌时,应始终使用 QUnit 主色紫色。请在浅色背景上使用此颜色作为标识以及标语。在深色背景上展示时,所有文本(包括名称和标语)必须为白色。

任何商标或标识的使用均受 https://trademark-policy.openjsf.org 上的商标政策的约束。本政策涵盖的商标列表可在 https://trademark-list.openjsf.org 找到。
品牌历史
2011

在 2013 年 1 月之前,QUnit 品牌以绿色为主题。
- QUnit 浅绿色
#1d923c - QUnit 深绿色
#00733c
一个临时标识使用 Myriad Semibold 字体作为项目名称。
2012


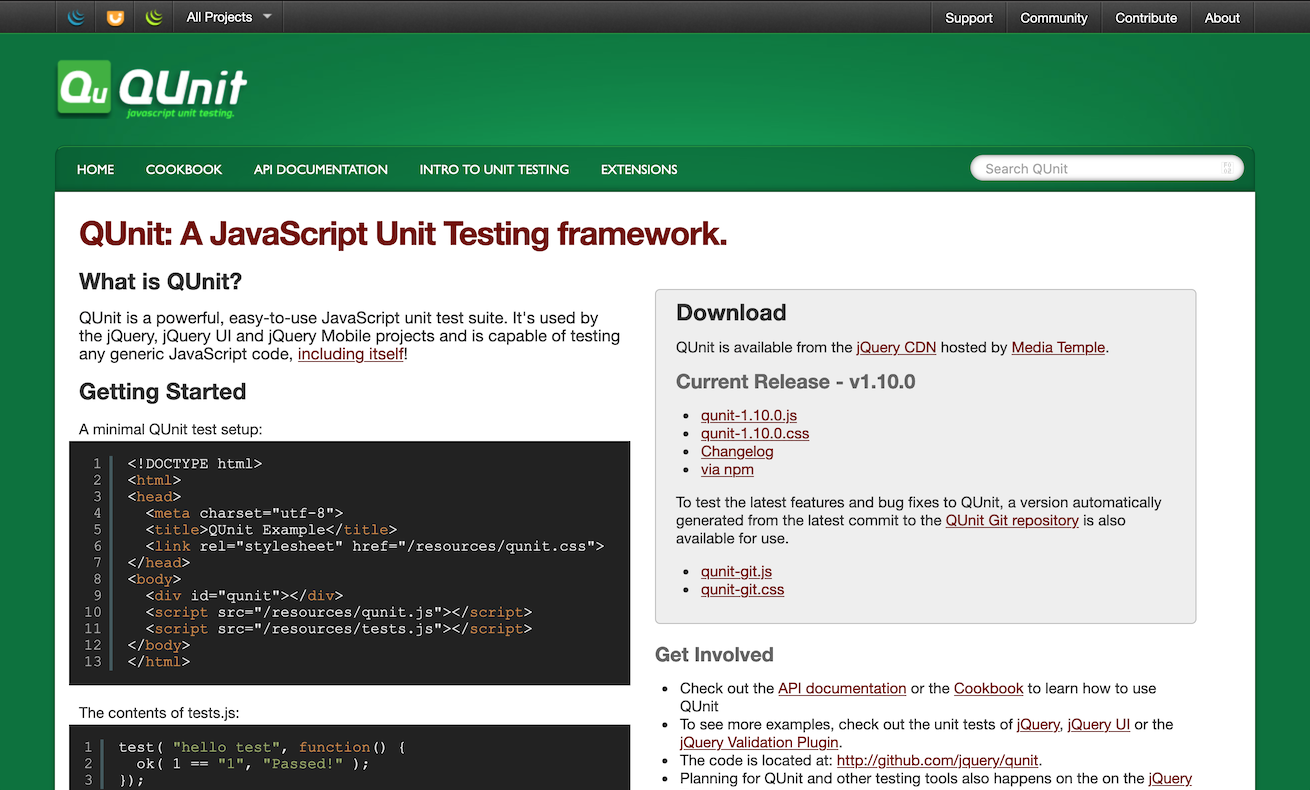
2012 年,标识进行了更新,以与其他 jQuery 基金会项目保持一致,基于 jQuery 标识,该标识由 Scott Jehl 于 2008 年 设计。2012 版 QUnit 标识由 Zach McCarthy 创建。
2012 年的网站主题由 Doug Neiner 设计和开发,并由 Darcy Clarke 部署,该主题将在 两个月后 部署到 jquery.com。您可以在互联网档案中浏览 2012 版网站。

2013
- QUnit 主色紫色
#9C3493 - QUnit 次色紫色
#390F39
2013 年 1 月,QUnit 更改了品牌形象,采用了现在广受欢迎的紫色。这是 2012 年与 FortySeven Media 合作进行的一项 颜色研究 的结果,该研究在其他 jQuery 基金会项目中对其进行了审查。
您可以在互联网档案中浏览 2013 年版本的网站。

2020
2018 年,Trent Willis 设计了 QUnit 的新主页。2020 年,Timo Tijhof 发布了重新设计,并与 API 文档的重新设计相匹配。QUnit 网站框架发布为 jekyll-theme-amethyst。